Este póster toma su inspiración del viejo ZX Spectrum de los años 80. Se trata de un tipo abstracto con los colores representativos del Spectrum junto con un estilo sucio de texturas crudas y tonos apagados. En resumen, una mezcla de aire retro de los 80 y el estilo sucio contemporáneo.

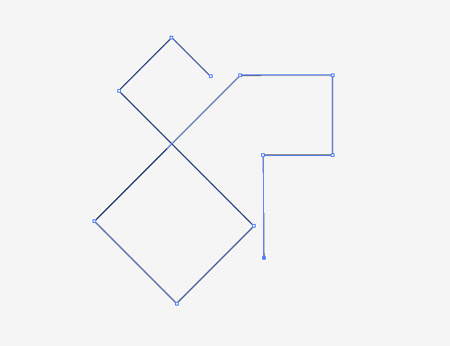
Empieza en Illustrator. Crea un nuevo documento y comienza a perfilar la base de la tipografía con la herramienta Pluma. Mantén pulsada la tecla SHIFT para asegurar ángulos regulares entre las líneas. Mantén la palabra "Spectrum" lo más reconocible que puedas aún cuando el objetivo es darle un aspecto abstracto.

Trata de enlazar cada letra con la siguiente para formar una línea continua. Con todo, serán inevitables adiciones extra en algunos lugares.

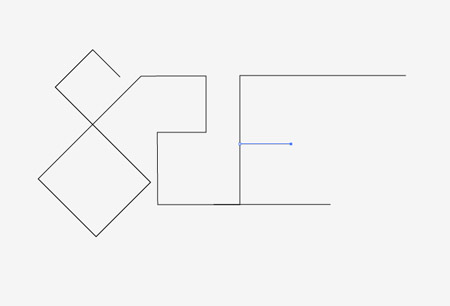
La palabra "Spectrum" está dividida en dos partes para facilitar la composición del diseño y para darle un toque extra de abstracción. Termina los trazados hasta obtener la palabra completa y bien reconocible.

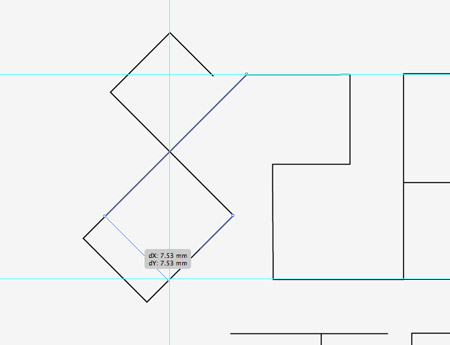
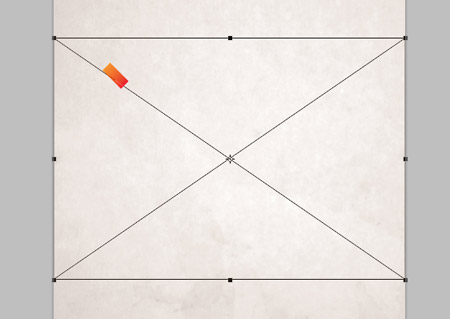
Arrastra unas cuantas guías y haz que se crucen en los puntos clave del trazado. Usa la herramienta de Selección Directa para arrastrar los trazados hasta la posición adecuada de tal manera que todo el diseño tipográfico esté perfectamente alineado. Recuerda mantener presionada la tecla SHIFT para garantizar ángulos regulares.

Una vez que todos los tipos hayan sido ajustados y alineados, da un paso atrás para revisar el diseño en su conjunto.

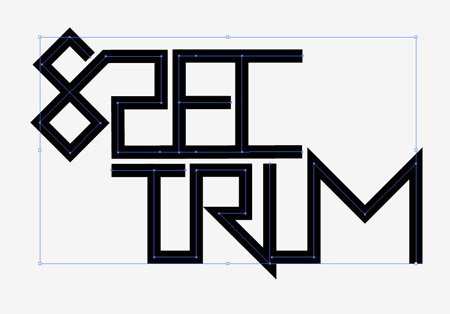
Si todo es correcto y tiene una buena apariencia aumenta el ancho del trazo para ensanchar las líneas.

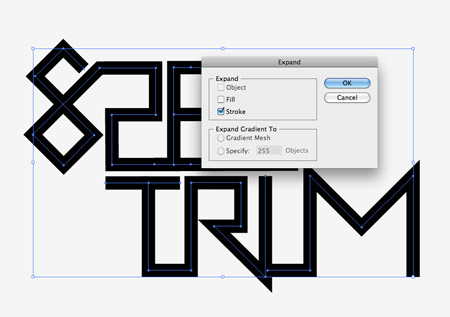
Selecciona el diseño tipográfico y vete a Objeto > Expandir. Marca sólo la casilla Trazo para convertir las líneas del trazado en formas sólidas.

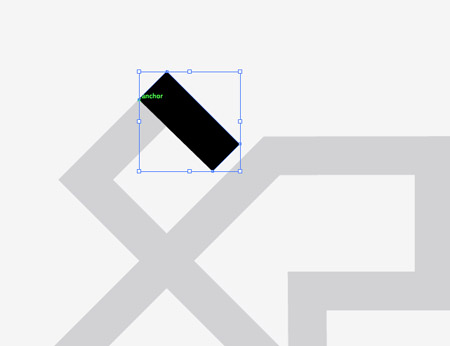
Rellena el tipo con un gris claro o reduce la opacidad; después bloquea el objeto (CTRL+2). A continuación usa la herramienta Pluma y contornea cada segmento o tramo que conforma cada letra. Te será de gran ayuda utilizar las guías inteligentes (CTRL+U) en este proceso.

Continúa trazando los segmentos de cada letra. Cada vez que las líneas cambien de dirección crea una nueva forma.

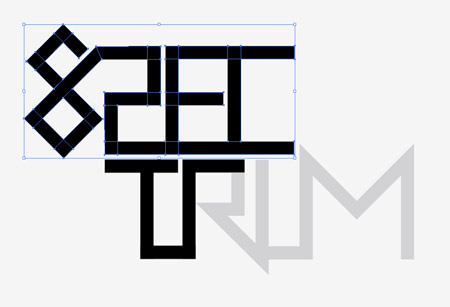
Una vez que todo el tipo haya sido contorneado, desbloquea el original y muévelo a un lado. Ahora trabajaremos sobre esta nueva versión formada por mútiples formas individuales.

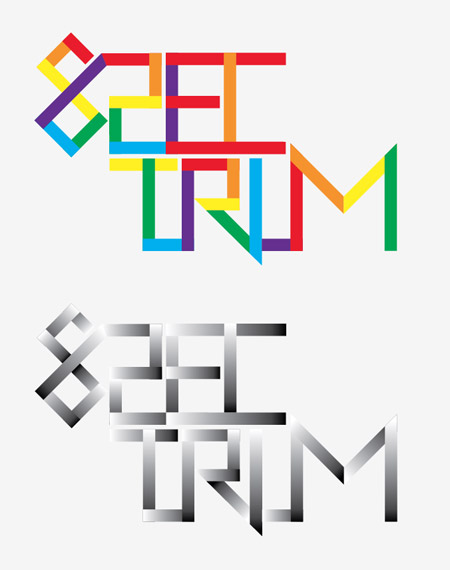
Mantén un esquema de color simple formado por rojo, naranja, amarillo, verde, azul y violeta. Sigue esta misma secuencia para rellenar cada segmento del tipo a medida que sigues el trazado.

Duplica el tipo y múevelo a un lado. Reemplaza los rellenos de color con degradados de negro a blanco en la copia. Después ajusta los ángulos de cada degradado de manera que las direcciones fluyan acorde a la orientación de las piezas.

Dentro del panel Degradado, selecciona las pequeñas paradas negras y blancas y reemplaza esos colores por algún otro color dentro del panel de muestras más acordes con los colores sólidos del diseño original. El primer bloque es rojo, seguido de uno naranja, de manera que el degradado del primer bloque va de rojo a naranja. Básicamente cada degradado debe fluir del color previo al siguiente.

El diseño debe fluir de forma natural sin interrupciones a través del espectro de color, con excepción de algunas formas en las intersecciones, que deben ser rellenadas con el degradado de color más próximo.

Crea un nuevo documento en Photoshop. Siendo un póster, usaremos las dimensiones de un A3, esto es, 297 x 420 mm a 300 ppp. Importa una textura de fondo ligera. Puedes utilizar alguna de las texturas de este pack o cualquier otra de tu agrado.

Para mantener la posibilidad de edición debemos importar cada pieza por separado. Dibuja un rectángulo sin relleno ni filete circundando el diseño y selecciónalo junto con la primera pieza. Cópialos y pégalos en Photoshop. Selecciona la opción de renderizado "Pegar como: píxeles".

Vuelve a Illustrator, selecciona el rectángulo contenedor y la siguiente forma y repite el proceso.

El rectángulo contenedor asegura que las piezas mantengan su posición relativa una vez pegadas en Photoshop. Al final, tendremos una capa en Photoshop para cada pieza o segmento del tipo.

Selecciona todos las capas con las piezas del tipo y cambia el modo de fusión a Subexposición lineal. Agrupa todas las piezas juntas. (CTRL+G).

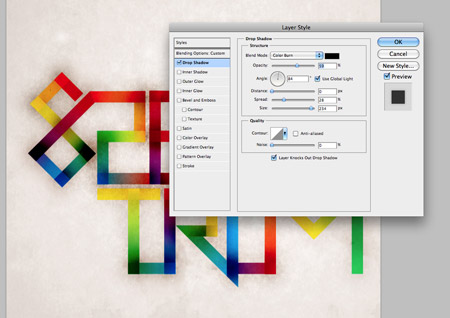
Haz doble clic en la capa de una de las piezas para abrir el panel de Estilos de Capa. Añade una sombra paralela estableciendo el modo de fusión en Subexponer color. Reduce la distancia a cero, pero aumenta la extensión y el tamaño para expandir el efecto de subexposición más allá de los bordes del tipo. Una vez modificados los estilos de capa, haz clic con el botón derecho en esta misma capa y selecciona Copiar estilo de capa; después pega el estilo de capa sobre el resto de capas que contengan piezas, también haciendo clic con el botón derecho y seleccionando Pegar estilo de capa.

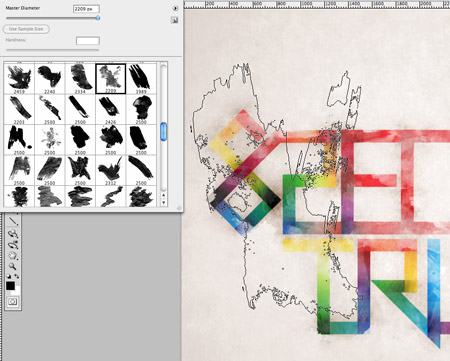
Añade una máscara de capa al grupo de piezas de la tipografía, después utiliza los siguientes pinceles, Watercolor Photoshop Brush, sobre el diseño. Edita el pincel para bajar la opacidad, proporcionándole distintos niveles de tono y rota el ángulo en aras de añadir distintas variaciones a la textura.

Distorsiona los bordes del tipo añadiendo áreas clonadas próximas mediante la herramienta Tampón de clonar. Estas áreas clonadas también se verán afectadas por la máscara de capa del grupo.

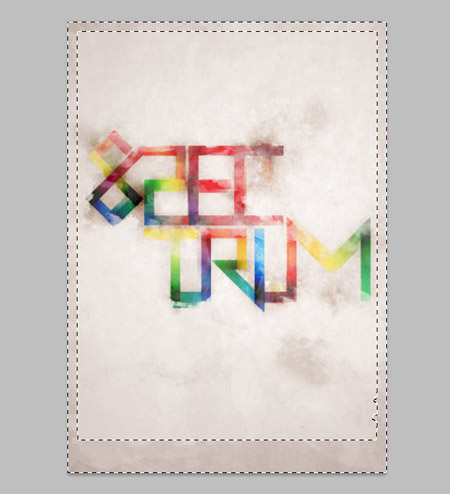
Haz una selección alrededor de todo el lienzo y rellénala de negro para crear un borde. Cambia el modo de fusión a Superponer con una opacidad del 60% para fundir el borde con los tonos del fondo. Añade una máscara de capa y distorsiona los bordes con un pincel de agua de forma que no quede un borde totalmente limpio.

Por último, añade un pequeño crédito o título al poster en el pie. En este caso, hemos titulado el diseño como Spectrum con el año 1982, fecha en la que se lanzó el ZX Spectrum.

No hay comentarios:
Publicar un comentario