
Paso 1
Primero hablemos de cómo crear degradados personalizados ya que vamos a utilizarlos mucho en esta ilustración. Crearemos una paleta de colores nueva en el panel de Muestras con los colores que vamos a necesitar. Para empezar, haz doble clic en la caja de color de relleno en la paleta de herramientas y con el selector de color toma un color amarillo.
Paso 2
Nota: Para abrir el panel de muestras vete al menú Ventana > Muestras.

Paso 3
Crea un degradado lineal. Después arrastra uno de los amarillos claros de la paleta de Muestras a la parada blanca del degradado por defecto para reemplazar dicho color. Si arrastras un color sobre una zona vacía del deslizador donde no haya parada se creará automáticamente una parada para dicho color.

Paso 4
Bien, empezamos a crear el semáforo. Traza un rectángulo como se muestra en la figura para conformar el cuerpo principal.

Paso 5
Rellena el rectángulo con un degradado personalizado similar al que se muestra aquí y para el que ya conoces sus pasos de creación:

Paso 6
Mantén pulsada la tecla SHIFT para restringir las proporciones al usar la herramienta Rectángulo y así poder crear un cuadrado dentro del cuerpo del semáforo. Ponle de relleno un degradado similar al que puedes ver en la imagen. Para cambiar el ángulo activa la herramienta Degradado y usa sus controladores.

Paso 7
Para añadir un poco de profundidad al cuadrado le daremos un efecto. Con el cuadrado seleccionado vete a Efecto > Estilizar > Resplandor exterior. Introduce los parámetros que se indican debajo utilizando un amarillo/marrón oscuro de los que creaste en el panel de Muestras. Ahora tenemos una ligera sombra alrededor del cuadrado.


Paso 8
Vamos a crear cuatro pernos que sustenten el plato metálico. Con la herramienta Elipse, mantén pulsada la tecla SHIFT y arrastra hasta formar un pequeño círculo. Dale el mismo degradado personalizado creado anteriormente para el plato pero ajústalo si fuese necesario. Dale también el mismo efecto de Resplandor Exterior usado en el cuadrado. La cantidad de desenfoque debe ser más pequeña. Simplemente ajusta el desenfoque hasta que la apariencia sea la apropiada.

Paso 9
Usando la herramienta Segmento de línea arrastra una pequeña recta atravesando el círculo para representar la ranura del cabezal por la que se acopla el destornillador. Dale un contorno negro con un grosor adecuado al tamaño del perno. Dale también el mismo efecto de resplandor exterior utilizado hasta ahora.

Paso 10
Crea una copia del perno en cada esquina libre del plato cuadrado. Para ello puedes mantener presionadas las teclas ALT (para la copia) y SHIFT (para seguir desplazamientos perfectamente rectos) mientras arrastras con la herramienta de Selección. Rota cada copia de forma aleatoria para que la posición de los tornillos sea realista.

Paso 11
Ahora vamos a crear el soporte de uno de los focos. Usa la misma técnica que hemos utilizado hasta ahora para el resto de las formas. Simplemente crea un círculo, rellénalo con el degradado personalizado y añade el resplandor exterior hasta que adquiera el aspecto que se muestra en la siguiente figura:

Paso 12
Ahora vamos a crear la visera del foco. Traza un círculo más pequeño que el soporte. Después dale un degradado de blanco a negro con un ángulo de 45 grados. Añade el efecto de resplandor exterior. Coloca el círculo frente al soporte del foco.

Paso 13
Traza otro círculo más pequeño que el anterior y dale un relleno de degradado de blanco a negro. Activando la herramienta de degradado y usando sus manejadores, invierte el degradado como se muestra en la figura. Después desplaza el círculo ligeramente hacia abajo.

Paso 14
Selecciona todas las piezas que forman el foco, es decir, todas las formas que creaste hasta el momento exceptuando el rectángulo del cuerpo del semáforo. Luego, mientras mantienes pulsadas las teclas ALT y SHIFT, arrastra una copia hacia abajo. Repite este paso para el foco de arriba. Ahora tenemos tres focos.

Paso 15
Procedamos con las luces. Crea un círculo y dale un degradado radial de rojo brillante a rojo ligeramente más oscuro. Observa que la posición del control central del deslizador está desplazada hacia la derecha. Aplica el efecto de resplandor exterior usando los parámetros que se indican abajo. Recuerda que la cantidad de desenfoque puede variar según el tamaño. Duplica la luz (CTRL+C) y pégala delante (CTRL+F). Esto le dará a la luz un poco más de efecto.

Paso 16
Repite el paso 15 para crear las luces amarilla y verde. Nota: Al poner el efecto de resplandor exterior a las luces amarilla y verde puede observarse que el modo de fusión Normal parece adquirir mejor apariencia que el modo de Luz Fuerte. Por lo demás el proceso es idéntico, sólo cambian los colores.

Paso 17
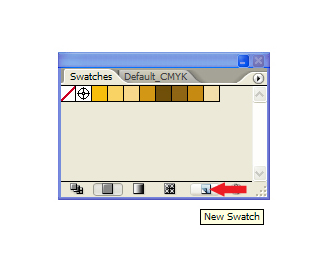
Es la hora de dar un poco de textura a las luces. Para ello usaremos un patrón. Para conseguirlo haz clic en la pequeña flecha de la esquina superior derecha del panel de Muestras para abrir el menú principal. Después vete a Abrir biblioteca de muestras > Otra biblioteca > Muestras > Motivos > Gráficos básicos > Puntos básicos > Gráficos básicos_Puntos (o Gráficos básicos_motivo2)

Paso 18
Haremos que los focos luzcan más brillantes. Crea un círculo de la misma medida y posición que la luz rojoa. Rellénalo de blanco. Usa la herramienta Pluma para dibujar una línea curva como se muestra en la figura:

Paso 19
Selecciona ambos, la línea y el círculo blanco; abre el panel Buscatrazos y haz clic en el botón Dividir.

Paso 20
Con la herramienta de Selección Directa selecciona el área de la parte inferior y elimínala.

Paso 21
Selecciona la mitad que queda del círculo blanco y cópiala (CTRL+C). Después pégala delante (CTRL+F). Rellena la copia con un degradado lineal de blanco a negro. Selecciona la copia y el original y vete al panel Transparencia. Haz clic en la flecha de la parte superior derecha del panel para abrir su menú principal. Luego haz clic en Crear máscara de opacidad.

Paso 22
En el panel Transparencia, haz clic en la miniatura de la máscara de opacidad (marcada en rojo en la figura) para editarla. Con la herramienta Degradado arrastra desde la parte superior de la forma de la luz hacia abajo. Vuelve a hacer clic en la miniatura de la izquierda para salir de la máscara. Ya tienes un efecto de reflejo.

Paso 23
Arrastra con la herramienta de selección el reflejo mientras mantienes pulsadas las teclas ALT+SHIFT para crear otras dos copias para los focos restantes.

Paso 24
En el lateral de uno de los soportes, con la herramienta Pluma, crea la vista lateral de la visera y rellénala con un degradado como se puede ver en la imagen. Colócala bien ajustada al cuerpo principal del semáforo y alineada con respecto al soporte frontal del foco.

Paso 25
Naturalmente, debes hacer copias de la visera lateral para los otros focos y el otro lateral.

Paso 26
Con la herramienta Pluma creamos una forma en la parte superior del cuerpo principal a modo de remate. Rellénalo con un degradado similar al mostrado en la figura:

Paso 27
Falta un pequeño detalle: añadir los pernos de los focos laterales. Utiliza la herramienta Pluma para ello. Colócalos detrás del cuerpo principal pero delante de las viseras. Debes colocar seis en cada lateral.

Imagen final

No hay comentarios:
Publicar un comentario